naver 개발자 툴
ctrl+shift+R - refresh 되어 다 보임.
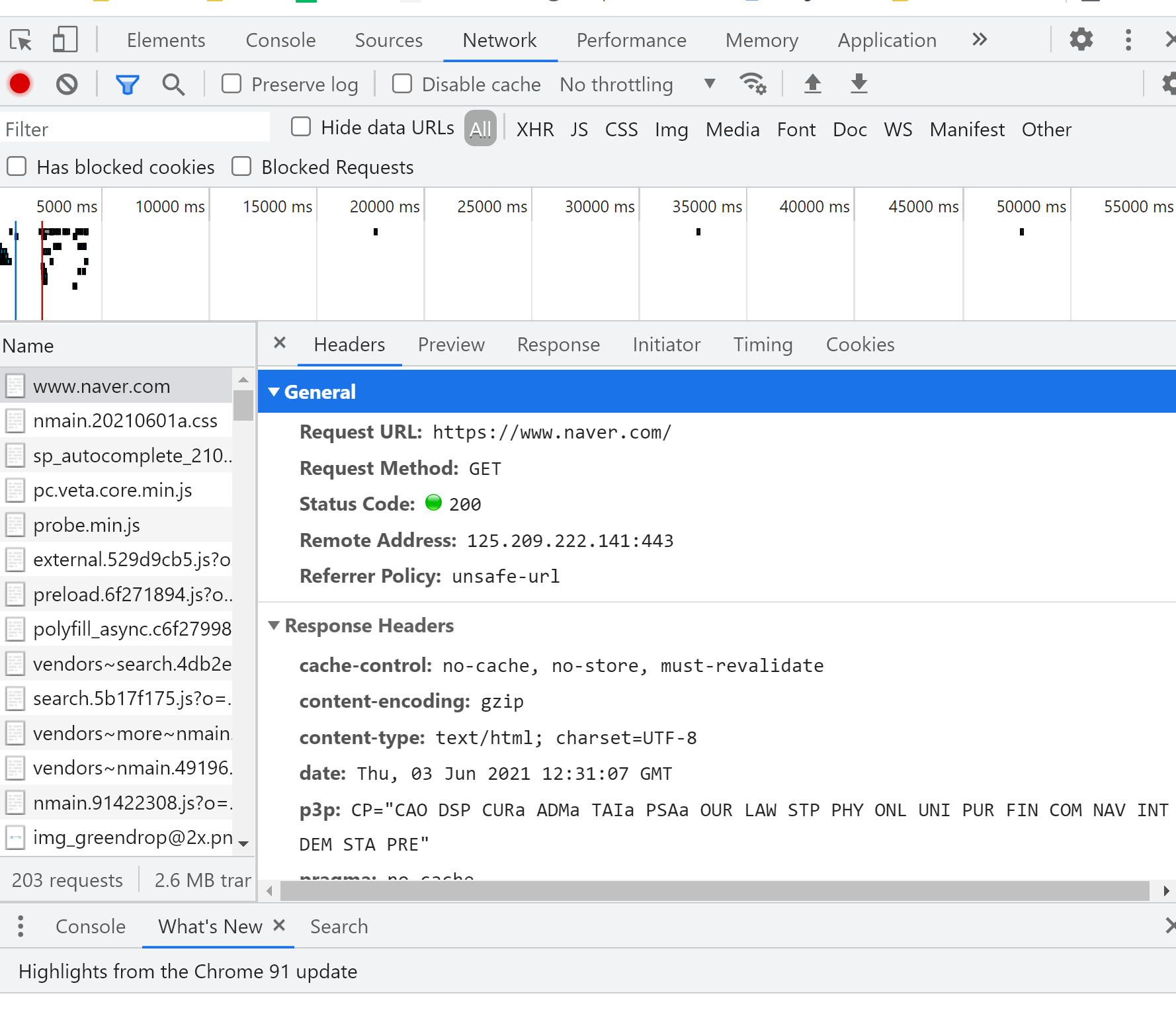
network - 들어가서 www.naver.com누르면 headers가 보임.

요청하는 url은 네이버 닷 컴이고
요청하는 method는 get method고
서버로부터 status code 200받음
원격에대한 ip주소도 볼 수 있고
그리고 서버로부터 받은 서버 안 (Response Headers)

cache control - 캐쉬하지말아라
콘텐트 인코딩 - 압축
content 타입은 html, utf-8
반응한 서버의 날짜 시간 모두 확인해볼 수 있고 다양한 정보가 포함되어 있다.
x-xss-protection 포함되어 있다. (보안에 관한)
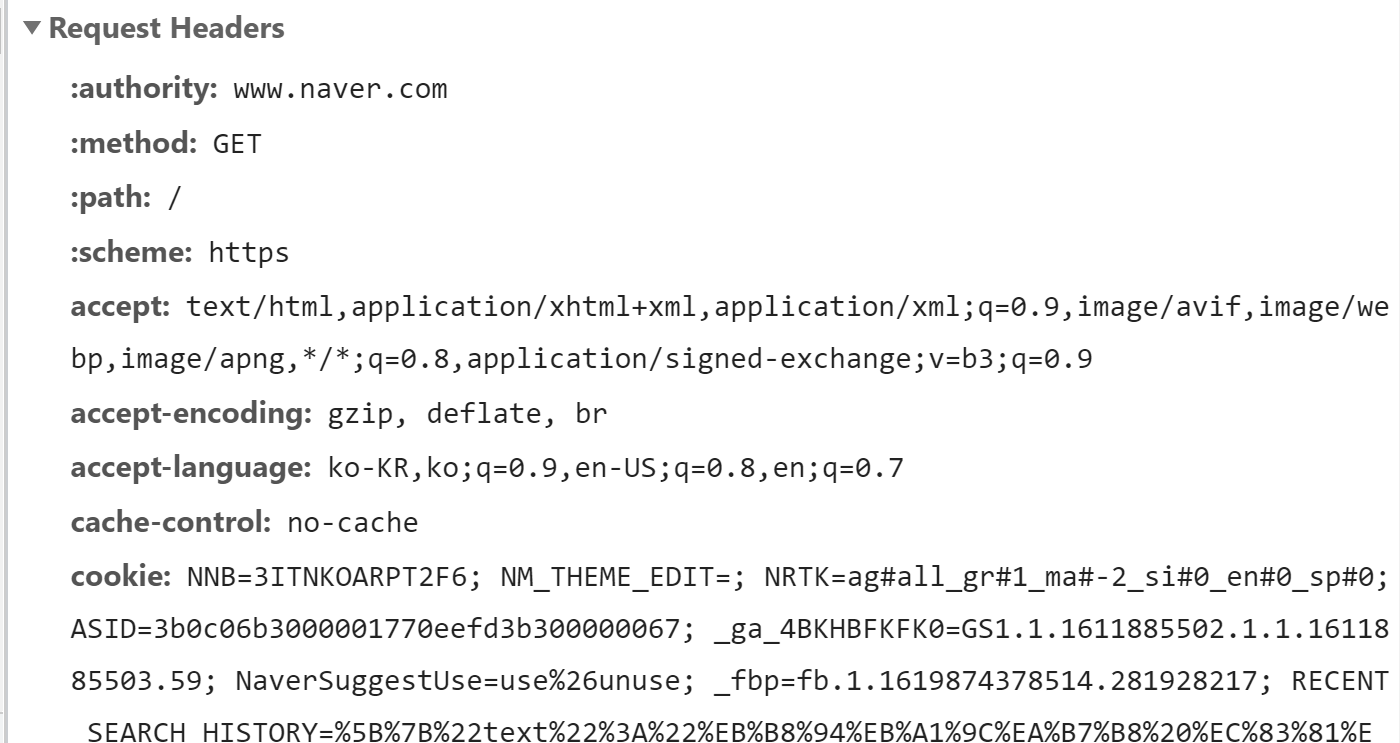
요청할때 보냈던 헤더 request 헤더


GET METHOD
HTTPS사용
어떤 형태로 보내도 다 수용하겠다
US ENGLISH
쿠키
여러가지 헤더도 포함되어져 있다

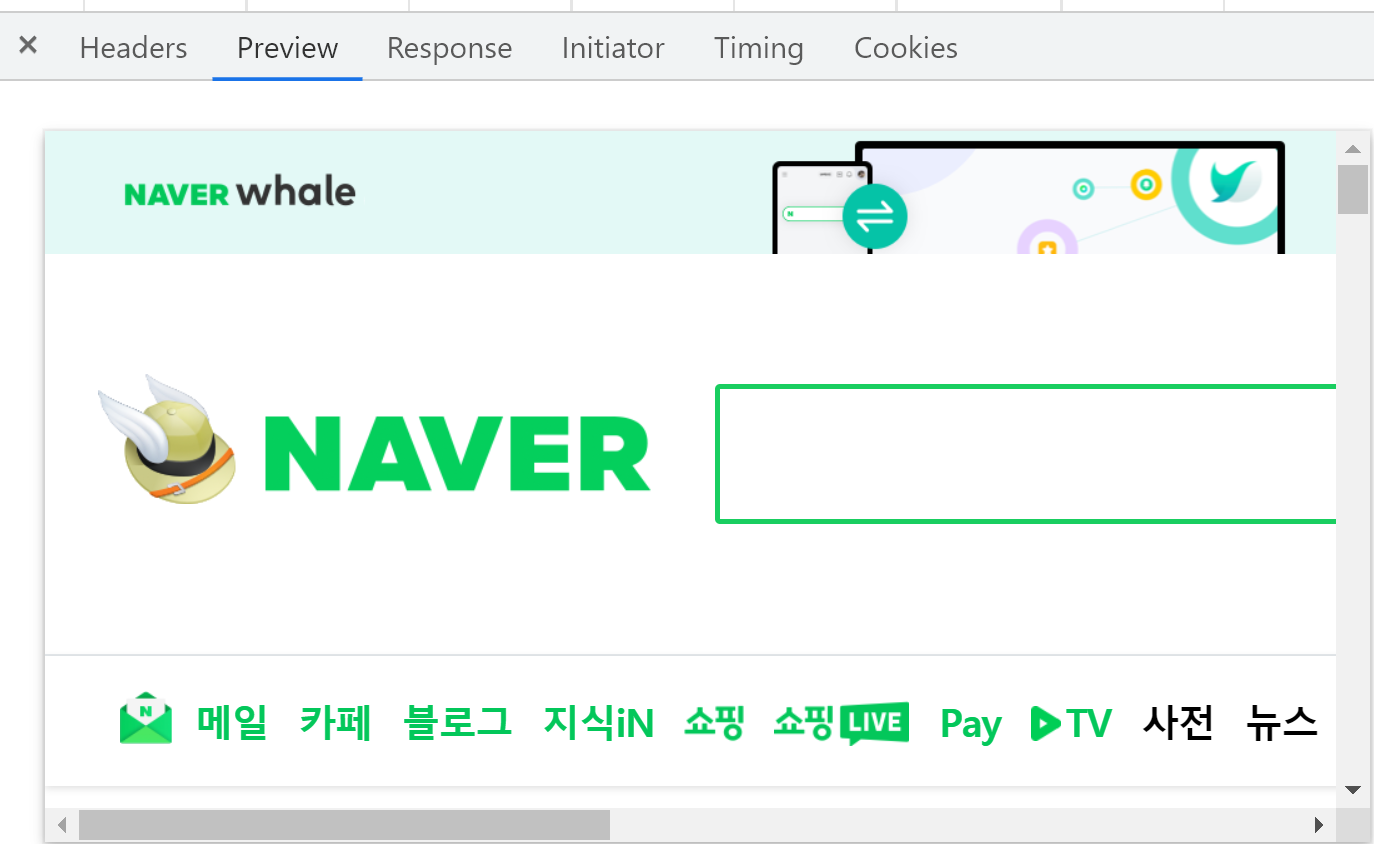
프리뷰 보면 서버에서 데이터 보여준 것을 미리 볼 수 있다.
RESPONSE - 실제로 데이터를 보기/ 얼마나 시간이 걸렸는지
COOKIES : TABLE로 쿠키도 볼 수 있다.
'My Note > 프로젝트 관리' 카테고리의 다른 글
| 플라스크 에러~ OSError: [Errno 98] Address already in use 해결 (0) | 2021.08.28 |
|---|---|
| 디버거가 안될 때, (0) | 2021.06.23 |
| 개츠비로 블로그만들기 (0) | 2021.06.13 |
| 레거시 코드, 레거시 함수란? (0) | 2021.05.12 |
| semantic versioning (0) | 2021.05.01 |
